adi.

Adrian Myburgh
Product and UX Designer
London – © Copyright 2023

Capitalise for Business is a SaaS platform for SME business owners in the UK. By signing up free for an account and connecting your business (company number), it provides a business owner with their business credit report (to track their own business credit report), the ability to check other businesses, and access to a funding marketplace from 100+ lenders, all underpinned by financial insights to help them better manage the financial health of their business – all in one place.
At the time, Capitalise already had an advisory platform aimed at accountants (B2B), and a lender platform for lenders to manage funding applications submitted through the platform. However this was the first proposition aimed directly SME business owners (B2C). And the first time offering credit data and insights.
The project formed part of a larger growth strategy to increase Capitalise’s addressable market (beyond that of just accountants), and was the start of a new SaaS business model.
To set the scene, Capitalise at the time of this project was a small Product and Design team that delivered the product from concept to launch, and beyond. Shaping the direction, as well as being hands-on, I contributed towards strategy, research and design, balancing the commercial goals of the project with the user experience to ensure happy customers and a happy business.
In January 2022 we launched the first version of Capitalise for Business that turned out to be a huge success and am extremely proud to have successfully shaped the product from scratch to predictable month-on-month user growth with tens of thousands in MRR. And one that business owners love too (evident by the high NPS scores). Below are a few numbers in terms of the commercial outcomes.
Through different forms of research we started to uncover and understand the business credit space a lot more. Who is our customer? What are their needs? Their challenges and pain points? What does the current market look like? All insights that after further analysis started to bring the direction and outline of the project much more in to focus.

Some of the initial questions that myself and the team had at the start of the project.

A few screens from the survey sent out to SME business owners.

A zoomed out view of the project board in Miro
Research gathered included:
It's now time to go a bit deeper into the problem space by making sense of all the insights gathered from the Discovery. I'm usually starting to get into this headspace towards the end of the Discovery, once I feel strong confidence in understanding the research, have a sense of what the actual problems are, and as a result begin to look out for patterns or trends that may be emerging.
I find it helpful not to be too opinionated on what I think the problem might be, but to rather let the insights lead us there instinctively. This stage of the process included:

The customer experience map
Some of the primary problems identified from a business owner's perspective throughout the research were:
To help ground our design process, we identified key principles, specific to this project, that we wanted to keep ourselves accountable to.
From a customer experience perspective, many credit and financial products are often felt as being confusing and complex with overuse of technical jargon and concepts that require a certain level of understanding. How might we provide an experience to our customers that is easy to use, understand, and empower their business, while still being 100% transparent, informative and accurate.
Throughout the earlier planning ad discovery process we identified numerous opportunities and features that we envisaged future releases of the platform including. We also needed to ensure that we were designing elements that could ultimately be used cross-platform, for advisors and business owners. So we approached design knowing certain areas would be expanded on while being mindful of the experience on Capitalise for Advisors and cross-platform capabilities.
The Capitalise for Advisors platform is a predominantly desktop experience (with most analysis and flows happening on wider screens). So we needed to ensure this new business experience was a smooth mobile experience given the customer we were now designing for – small business owners that are busy and on the go trying to run their business.

A few of the sketches from the sketching sessions
The process we typically follow for sketching is including others (not just designers) in the sketching process to include different approaches and perspectives. It’s based on the idea of Crazy 8 sketching from the Google Design Sprint Kit. And in this case we included a few project stakeholders including product managers and engineers from Experian too.
We'll do numerous rounds of quick sketching of a particular area, screen or layout. After each round we take a photo of our sketches and upload them to the Miro board for us to individually present, discuss and finally vote on what we liked about each others sketches and why. It's a great way of bringing everyone together with discussion around preferred directions, potential challenges raised that may exist with a specific direction, and sometimes a feeling of confidence when something 'feels right'.
Once the sketching session was complete, with everything still fresh in our minds, I consolidated the notes and votes from the session and designed a 'consolidated' sketch merging the top concepts from each sketch which formed the basis for the first version of the wireframes.

I prepared an internal user test plan and script to accompany the wireframes.
To validate our thinking and design concepts we created a prototype that myself and others tested with friends who had businesses, colleagues and accountants. By doing this we gathered more insights and feedback that we could bring back into the wireframes. It's amazing what you can discover from doing these quick-fire user tests, watching and just listening. Some of the more interesting issues that we discovered were:

A few of the screens from the wireframe prototype.

User testing the wireframes with Kirsty – Accountant-In-Residence/business owner.
Before jumping into UI design, I sat down with my fellow designer to plan our approach. We analysed the structure of the wireframes, and decided to break down the layouts into pages and sections/areas of UI – we then estimated on these tasks breakouts and created a roadmap to share with the rest of the product team.
This allowed us to compartmentalise the design and deliver separate work pages (as they were completed) for the frontend engineers to start working from. While in the meantime the backend engineers were setting up the environments and end points that the frontend engineers would need to access.

Task breakout and estimation of design tasks.
Before tackling any of the actual content, we broke the layout down into core elements consisting of:

Defining the page chrome across mobile, tablet and desktop.
A key goal in checking your credit report as a business owner is to see if anything had changed either negatively or positively. Yet they also wanted transparency and guidance on what the different data meant and how to interpret it.
Throughout the UI design phase there was a constant balancing act of wanting to clearly indicate any changes to the report while also not wanting to hide anything that may be relevant. And knowing that the more we added to the interface, the more it would detract from the actual information itself. Below are some of the challenges we experienced as we navigated the design phase.

Research identified that current credit reports in the market looked very content heavy and overwhelming so we decided on a card layout for each section of the Capital Report. This allowed a clear distinction between different types of content and would also allow for future sections to be easily added.

A common user need was that business owners wanted to understand where this data had come from. The "About this data" chip would open a right side-panel to content background on what the data was and where it came from.

We realised colour would play a pivotal role in conveying meaning – indicating if something was positive, negative, or neutral. And for this reason decided to keep the rest of the layout very neutral as not to overpower any of the meaning conveyed by other pops of colour.

We ended up moving away from the original wireframe header as we felt that carousel design showcased one part of the report too much. Which may become repetitive if not much changed. Instead opted for a more condensed version of indicators cards for each section of the report that also served as anchor links down to each respective section.
The release strategy was to ship an initial V1 of the product, and from there over a period of weeks and months release additional features as they become available. This allowed meant a working product got to market much quicker from which we could learn, iterate and improve on, while also creating engagement with our customers and audience by communicating and demonstrating a steady flow of updates. The very first release included the following features:

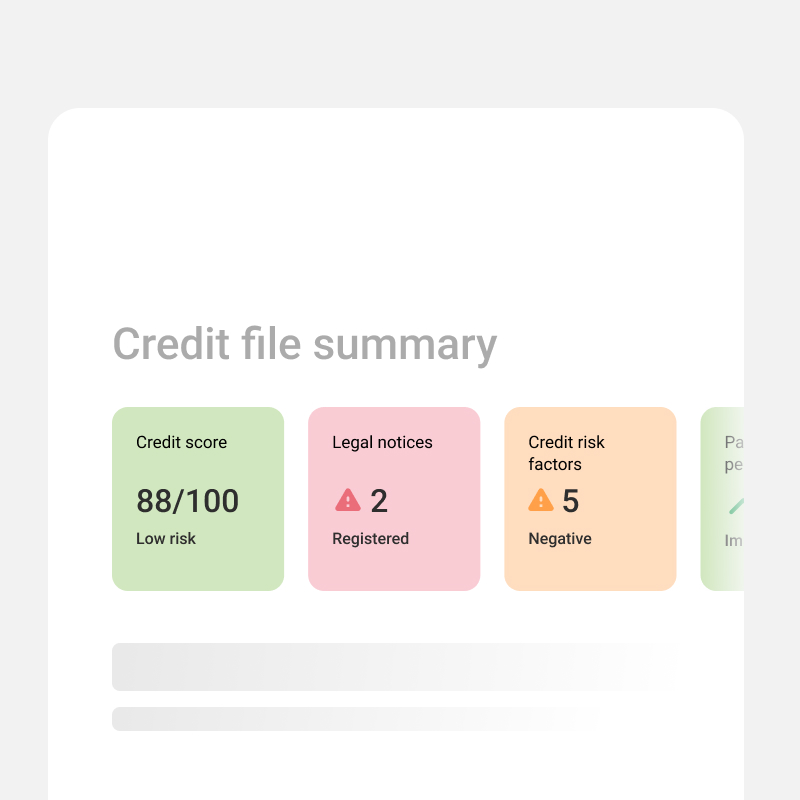
Credit Profile screen.

A collection of the credit profile cards.

Figma credit score dial figma component and instructions.
Building a new product at pace, and from scratch is full-on... But leading design on a project of this scale from start to finish was a great opportunity to learn from.
Credit to Ollie, Jack and Caio